HTML 형광펜 밑줄 효과 적용하기
- IT 인터넷/블로그
- 2021. 4. 5. 17:40
뉴스 기사 또는 다른 블로그에서 글을 볼 때 형광펜 밑줄 효과가 있는 글을 보신 적이 있을 것입니다. 중요한 부분을 강조하고 싶을 때 HTML 태그로 강조를 하는데 이번 시간에는 형광펜 밑줄 효과 주는 방법을 알아보도록 하겠습니다.
강조하고 싶은 부분을 태그로 표현하고자 할 때 <strong>, <i>, <ins> 등 태그를 이용해서 강조 표시를 합니다. 형관펜 효과는 linear-gradient 태그를 이용하여 효과를 줄 수 있습니다.

HTML 형광펜 밑줄 효과 주기
텍스트에 형광펜 밑줄 효과 주는 방법은 생각보다 간단합니다. html에서 아래 코드를 입력 입력해 주면 됩니다.
<span style="background: linear-gradient(to top, #0054FF 50%, transparent 50%)"> abcde</span>
<span style="background: linear-gradient(0deg, #0054FF 50%, transparent 50%)"> abcde</span>여기에서 linear-gradient 함수는 두 개 이상의 색이 변화는 이미지를 생성하는 함수 입니다. to top와 0deg 값은 같습니다. 그리고 시작점은 아래에 위로 진행을 하게 됩니다.
여기에서 변경해야할 부분은 #0054FF 색만 변경하시면 됩니다. transparent는 투명입니다.
티스토리 블로그에서 형광펜 밑줄 효과를 넣어주는 방법으로 두 가지 방법이 있습니다. 첫 번째 방법은 html 편집에서 직접 입력해 주는 방법으로 적용 즉시 확인을 해볼 수 있는 방법과 CSS를 이용하여 효과를 적용하는 방법으로 블로그에서는 미리보기를 해야지만 적용 상태를 확인할 수 있습니다.
HTML 직접 넣는 방법
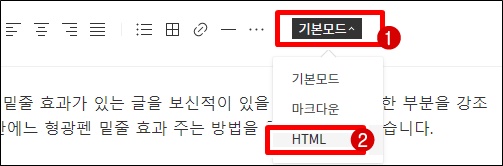
먼저 HTML에 직접 입력하는 방법을 알아보겠습니다. 기본 모드에서 HTML을 선택합니다.

아래 밑줄 친 부분처럼 글자 앞에 코드를 넣어 줍니다.

결과: #0054FF 색만
CSS에 넣는 방법
이번엔 티스토리 CSS에 넣어서 사용하는 방법입니다. 위에 처럼 전체 코드를 넣어 줘도 되지만 코드 길이가 길어지게 됩니다. 이럴 때 CSS를 만들어서 사용하시면 됩니다.
티스토리 관리자 화면에서 '스킨편집-html편집-css'에 코드를 넣어주고 적용 버튼을 클릭합니다.

/* 형광펜 */
.half_org {background: linear-gradient(0deg, orange 50%, transparent 50%);}
그리고 사용할 때에는 기본 모드-html에서 글자 앞에 클래스를 넣어 줍니다.
<span class="half_org">CSS 형광펜 밑줄 효과 적용하기</span>결과: CSS 형광펜 밑줄 효과 적용하기
지금까지 HTML 형광펜 밑줄 효과 적용 방법을 알아보았습니다. 홈페이지 또는 블로그에서 밑줄 효과를 궁금하셨던 분들에게 조금이라도 도움이 되었으면 좋겠습니다.
'IT 인터넷 > 블로그' 카테고리의 다른 글
| 티스토리 alt 태그 입력 방법 (2) | 2021.11.13 |
|---|---|
| 카카오 키워드 광고 새로운 조회 방법 (6) | 2021.07.22 |
| 티스토리 사진 여러장 나란히 올리기 (15) | 2021.02.10 |
| CCL 해제합니다. 글 가져가시면 안됩니다. (4) | 2020.09.11 |
| 파비콘 만들기 간단한 방법 (0) | 2020.07.24 |
