티스토리 alt 태그 입력 방법
- IT 인터넷/블로그
- 2021. 11. 13. 10:12
안녕하세요. 티스토리에서 alt 태그를 수동으로 입력하고 있었는데 사진에 alt 태그 넣는 방법이 변경되어 조금 당황했습니다. 아무 생각 없이 사진 파일 주소 옆에 alt 태그를 넣었다가 쓴 글을 다 날려버리기까지 했으니까요. 그럼 지금부터 티스토리 alt 태그 입력 방법을 알아보겠습니다.
티스토리 alt 태그 입력
이번에 alt 태그 입력 방법이 너무 쉽게 변경되어서 정말 좋습니다. 그런데 미리 공지해 줬으면 좋았을 것을 아니면 저만 몰랐거나 할 수 있지만요
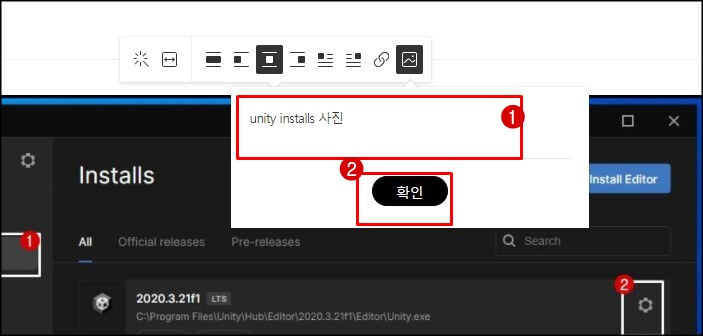
1. 사진을 티스토리 블로그에 업로드 합니다. 사진을 올리고 나면 사진 정렬 표시가 나타나는데요. 왼쪽 끝에 있는 아이콘을 클릭합니다.

2. 사진 아이콘을 클릭하면 텍스트 박스 하나가 나타납니다. 이 텍스트 박스 안에 예전 alt 태그에 입력했던 그대로 대체 텍스트를 넣어주고 확인 버튼을 클릭하면 됩니다.

3. 티스토리에서 HTML 모드로 변경해 보면 해당 사진 안에 방금 입력했던 대체텍스트가 alt 태그로 입력되어 있는 것을 볼 수 있습니다.

사용 후 느낀점
지금까지 티스토리 alt 태그 입력 방법에 대해서 알아보았습니다. 며칠전까지 수작업으로 하나하나 alt 태그를 넣는 번거로움이 있었는데 이렇게 쉽게 입력을 할 수 있으니 너무 좋네요. 앞으로도 티스토리 블로그 에디터가 계속해서 좋은 방향으로 업데이트를 했으면 좋겠습니다.
반응형
'IT 인터넷 > 블로그' 카테고리의 다른 글
| 티스토리 로그인 오류 페이지가 작동하지 않습니다. (1) | 2023.05.29 |
|---|---|
| 블로그 목차 내부 링크 걸기 (0) | 2022.05.22 |
| 카카오 키워드 광고 새로운 조회 방법 (6) | 2021.07.22 |
| HTML 형광펜 밑줄 효과 적용하기 (2) | 2021.04.05 |
| 티스토리 사진 여러장 나란히 올리기 (15) | 2021.02.10 |
